Concevons des interfaces engageantes et accessibles.
Nos UX/UI Designers sont présents dès le lancement du projet pour s’imprégner de votre user story et comprendre les contours de votre stratégie. Nous avançons par itération avec des phases de validation.

Tout au long du processus de conception, les designers échangent et questionnent les développeurs de l’équipe projet pour confirmer la faisabilité technique des propositions et des comportements de la future interface.
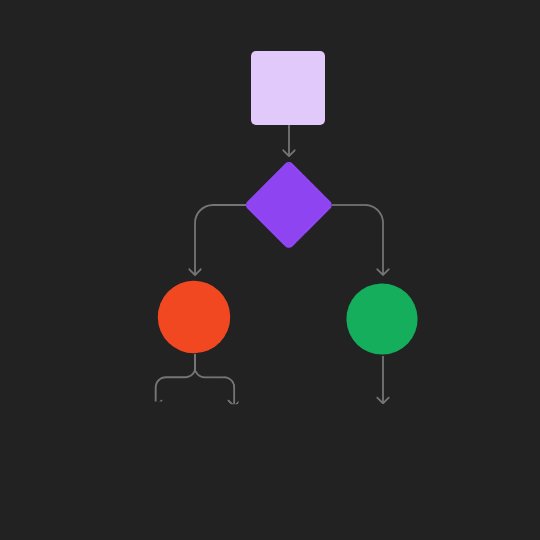
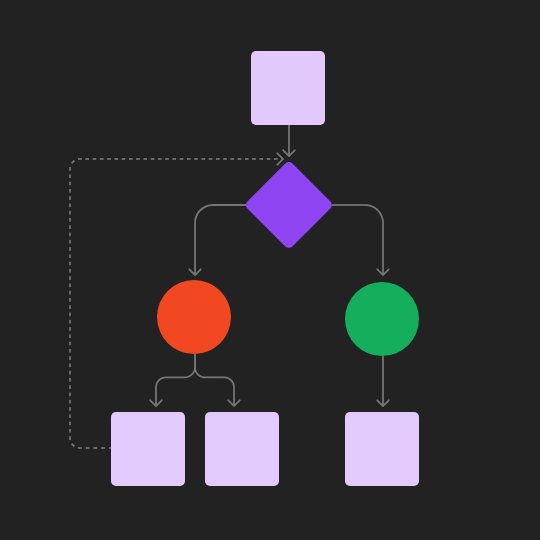
étape 1
Définir l’architecture
Pour débuter le projet, nous devons comprendre vos objectifs. Cela nous permet d'imaginer tous les scénarios utilisateurs possibles et de définir une arborescence claire et intuitive, qui constituera la fondation de votre projet.
🌱 L’écogeste
Prendre le temps de bien réfléchir à son projet web pour ne développer que ce qui est vraiment nécessaire est une démarche écologique. En réduisant la quantité de code hébergé, on optimise les ressources. Ce geste accélère les temps de chargement, au grand bénéfice de vos utilisateurs.

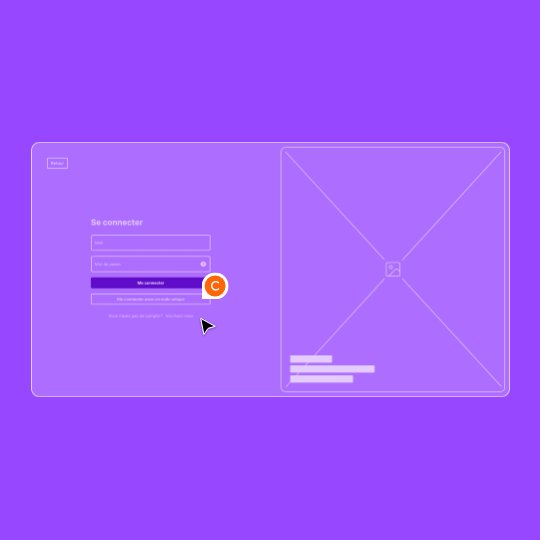
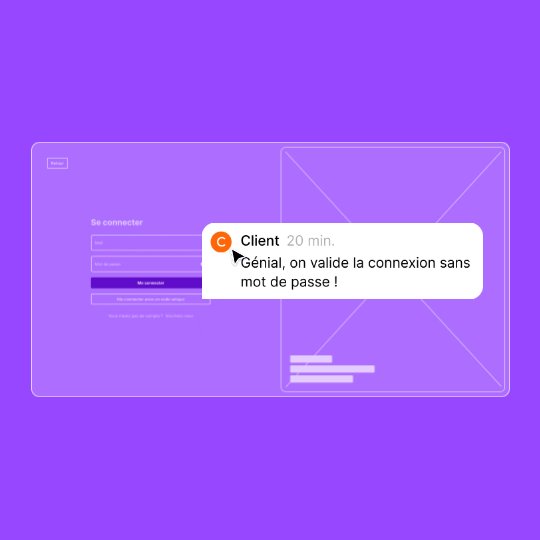
étape 2
Structurer le contenus et les fonctionnalités
Deuxième phase : Les maquettes fonctionnelles. Elles servent à valider les principes ergonomiques et les fonctionnalités, indépendamment du graphisme définitif.

étape 3
Maquettes graphiques
C'est à ce moment que les interfaces prennent vie, reflétant pleinement votre identité. Nous veillons à chaque détail graphique : couleurs, typographies, icônes, animations. Bien que cette phase soit très créative, nous n'oublions jamais les utilisateurs, en vérifiant l’accessibilité des composants.

Notre processus de conception a fait ses preuves !
Après validation des maquettes graphiques, le projet est prêt à être développé. Découvrez l’étape suivante : le développement.
Etape suivante30 min pour discuter de votre idée de produit
Venez avec vos idées, nous trouverons des solution. Notre équipe technique saura vous éclairez sur leur faisabilité technique. Et nos designers vous aiderons à structurer votre produit.